.NET Core - 创建 UWP 应用程序
在本章中,我们将讨论如何使用 .NET Core 创建 UWP 应用程序。 UWP 也称为 Windows 10 UWP 应用程序。 此应用程序不能在以前版本的 Windows 上运行,但只能在未来版本的 Windows 上运行。
以下是 UWP 可以顺利运行的一些例外情况。
如果你想在本地运行它,你必须有 Windows 10,你也可以在 Windows 8 上开发,然后你需要在 Emulator 上运行它,但我们鼓励使用 Windows 10。
对于 UWP 应用程序,您还需要 Windows 10 SDK。 让我们打开 Visual Studio 2015 安装程序,然后修改 Visual Studio。
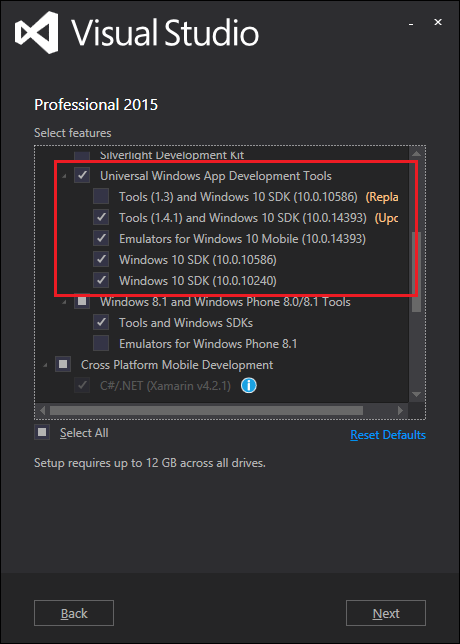
在选择功能页面上,向下滚动,您将看到 Universal Windows App Development Tools (通用 Windows 应用程序开发工具),选中该选项,如下所示。
在这里你可以看到不同版本的 SDK 和工具的最新更新,点击下一步。

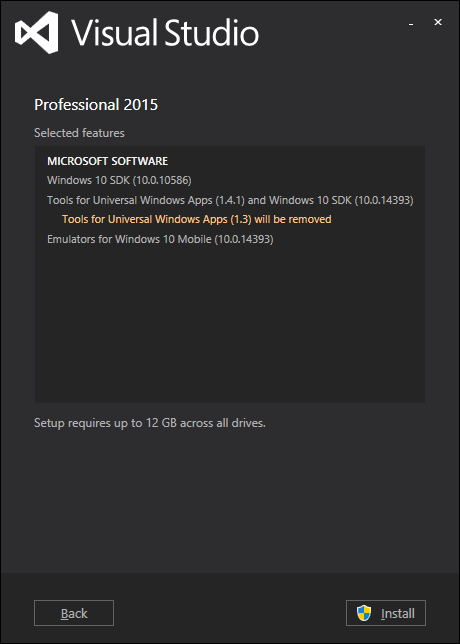
现在,单击Install 安装按钮。

安装完成后,您需要重新启动系统。

现在让我们按照以下步骤来实现 UWP。
首先,启动 Visual Studio 2015。
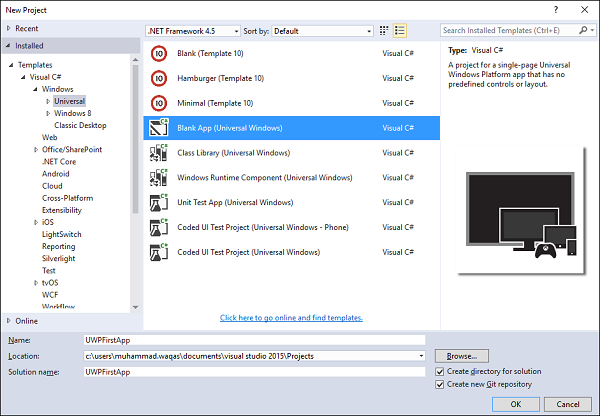
单击"File"文件菜单并选择 New → Project; 将显示"New Project"新建项目对话框。 您可以在对话框的左窗格中看到不同类型的模板。

在左侧窗格中,您可以看到树状视图,现在选择来自 Templates → Visual C# → Windows 的通用模板。
从中心窗格中,选择空白应用程序(Universal Windows)模板。
在名称字段中键入 UWPFirstApp 为项目命名,然后单击确定。

出现 target version/minimum version (目标版本/最低版本)对话框。 默认设置适用于本教程,因此选择确定以创建项目。

这里,我们有一个可以面向所有 Windows 10 设备的项目,您会注意到 .NET Core 和 UWP 都是多目标的简化。
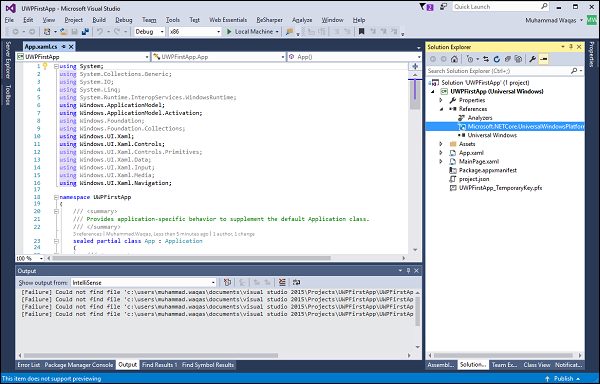
当一个新项目打开时,它的文件会显示在 "Solution Explorer"(解决方案资源管理器) 窗格的右侧。 您可能需要选择 "Solution Explorer"(解决方案资源管理器) 选项卡而不是 "Properties"(属性) 选项卡才能查看您的文件。
虽然空白应用程序(Universal Window)是一个最小的模板,但它仍然包含很多文件。 这些文件对于所有使用 C# 的 UWP 应用程序都是必不可少的。 您在 Visual Studio 中创建的每个项目都包含这些文件。
要查看运行示例,让我们打开 MainPage.XAML 并添加以下代码。
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>
下面是 C# 中按钮的点击事件。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
}
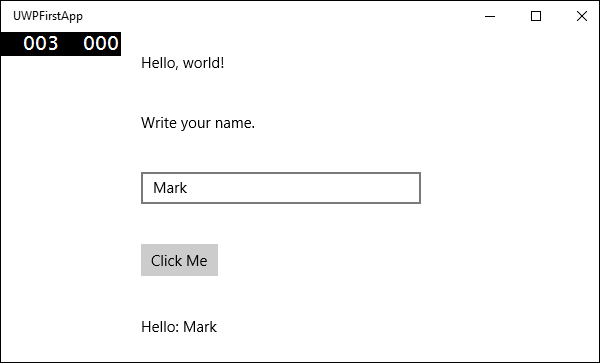
现在让我们在本地机器上运行上面的代码,您将看到以下窗口。 现在在文本框中键入任何名称,然后点击 Click Me 按钮。