HTML canvas quadraticCurveTo() 方法
实例
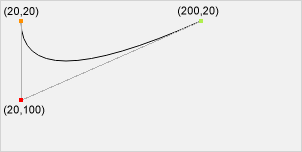
绘制一条二次贝塞尔曲线:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(20, 100, 200, 20);
ctx.stroke();
亲自试一试 »
浏览器支持
表中的数字表示完全支持该方法的第一个浏览器版本。
| 方法 | |||||
|---|---|---|---|---|---|
| quadraticCurveTo() | Yes | 9.0 | Yes | Yes | Yes |
定义和用法
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。 曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

Start point:
moveTo(20,20)
Control point:
quadraticCurveTo(20,100,200,20)
End point:
quadraticCurveTo(20,100,200,20)
提示: 请查看 bezierCurveTo() 方法。 它有两个控制点,而不是一个。
| JavaScript 语法: | context.quadraticCurveTo(cpx,cpy,x,y); |
|---|
参数值
| 参数 | 描述 | 试一试 |
|---|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 | 试一试 » |
| cpy | 贝塞尔控制点的 y 坐标。 | 试一试 » |
| x | 结束点的 x 坐标。 | 试一试 » |
| y | 结束点的 y 坐标。 | 试一试 » |
❮ HTML Canvas 参考手册

