什么是响应式网页设计?
响应式网页设计是关于使用 HTML 和 CSS 自动调整网站大小。
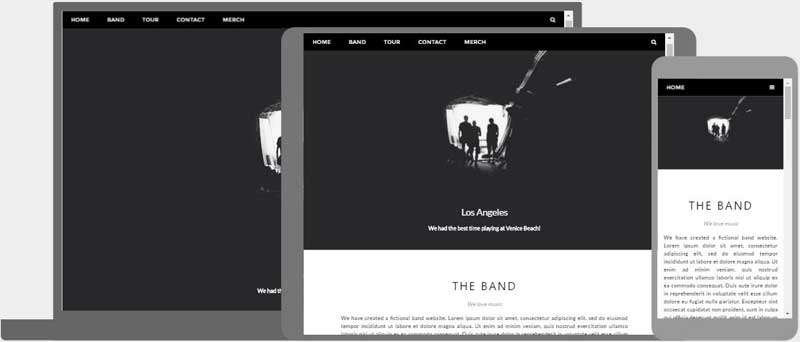
响应式网页设计旨在让网站在所有设备(台式机、平板电脑和手机)上看起来都不错:

设置视口
在制作响应式网页时,将以下 <meta> 元素添加到您的所有网页:
媒体查询
媒体查询在响应式网页中发挥着重要作用。
使用媒体查询,您可以为不同的浏览器尺寸定义不同的样式。
示例:
调整浏览器窗口大小,看看下面三个元素会在大屏上水平显示,在小屏上垂直显示:
Main Content
Right
实例
<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use Media Query to
add a breakpoint at 800px: */
@media screen and (max-width:800px) {
.left , .main, .right {width:100%;}
}
</style>
亲自试一试 »
在 W3Schools 的 RWD 教程中了解有关响应式网页设计的更多信息
响应式图片
响应式图像是可以很好地缩放以适应任何浏览器尺寸的图像。
当 CSS 宽度属性设置为百分比值时,在调整浏览器窗口大小时图像会放大和缩小。
这张图片是响应式的:

如果 max-width 属性设置为 100%,则图像会在必要时缩小,但永远不会放大到大于其原始尺寸 :

图像取决于浏览器大小
HTML <picture> 元素允许您为不同的浏览器窗口大小定义不同的图像。
实例
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Flowers">
</picture>
亲自试一试 »
响应式 W3.CSS
W3.CSS 是一个免费的 CSS 框架,默认提供响应式设计。
W3.CSS 使开发在任何设备上看起来都不错的网站变得容易; 台式机、笔记本电脑、平板电脑或手机:
实例
<!DOCTYPE html>
<html>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3ccoo.com/w3css/4/w3.css">
<body>
<div class="w3-center w3-padding-64 w3-light-grey">
<h1>My W3.CSS Page</h1>
<p>Resize this page to see the responsive effect!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div
class="w3-third">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
亲自试一试 »
要了解有关 W3.CSS 的更多信息,请访问我们的W3.CSS 教程。
Bootstrap
Bootstrap 是一个非常流行的框架,它使用 HTML、CSS 和 jQuery 来制作响应式网页。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap
Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.w3ccoo.com/lib/bootstrap/4.1.3/css/bootstrap.min.css">
<script
src="https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script
src="https://www.w3ccoo.com/lib/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>My
First Bootstrap Page</h1>
<p>Resize this responsive page to see the
effect!</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-sm-4">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div
class="col-sm-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
亲自试一试 »
要了解有关 Bootstrap 的更多信息,请访问我们的Bootstrap 教程。


