HTML 实例:
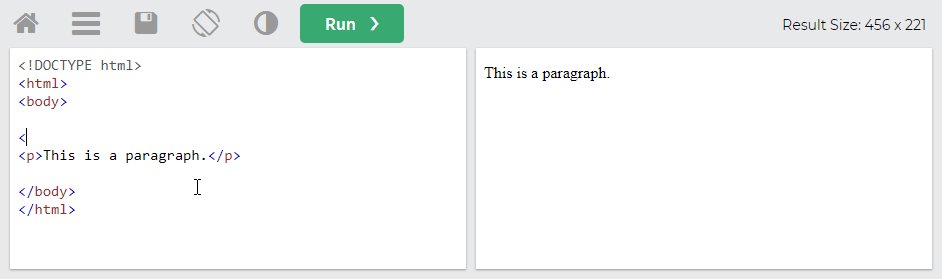
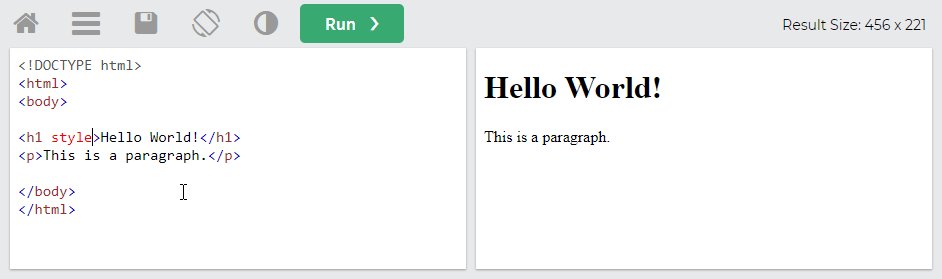
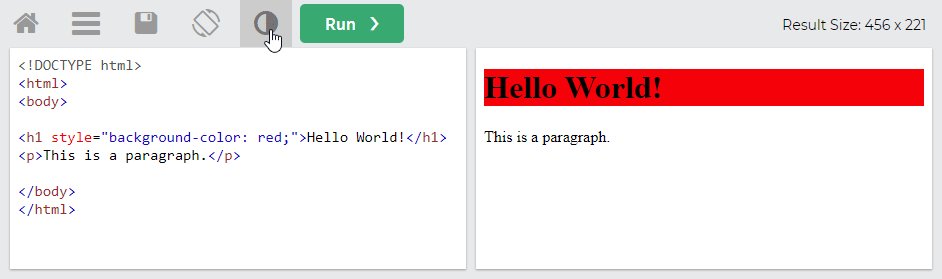
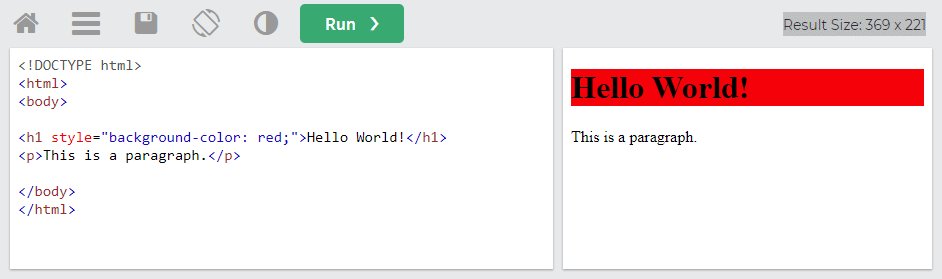
<!DOCTYPE html>
<html>
<title>HTML 教程</title>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
</body>
</html>
亲自试一试
SVG
SVG 意为可缩放矢量图形(Scalable Vector Graphics)
SVG 矢量图教程
Raspberry Pi
树莓派(Raspberry Pi) 是一款小型多用途计算机
树莓派教程
ASP.NET
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架
ASP.NET 教程
D 语言
D 编程语言是一种面向对象的多范式系统编程语言
D 语言教程
JCL 教程
JCL 作业控制语言是多虚拟存储(MVS)的命令语言
JCL 教程
RSpec 教程
RSpec 是 Ruby 编程语言的单元测试框架
RSpec 教程
Parrot 教程
Parrot 是一个虚拟机,旨在高效地编译和执行解释语言的字节码
Parrot 教程
Pascal 教程
Pascal 是一种过程编程语言,在教学和学术领域很受欢迎
Pascal 教程
Tcl/Tk 教程
Tcl 是一种通用的多范式系统编程语言/Tk 是一个跨平台工具包
Pascal 教程
Python2
Python 是一种解释型、面向对象、动态数据类型的高级编程语言
Python2 教程
Pandas
Pandas 是一个开源 Python 库,提供高性能的数据操作和分析工具
Pandas 教程
Pycharm
PyCharm 是最流行的 Python IDE 集成开发环境
Pycharm 教程
PyQt
PyQt 是 Python 编程语言和 Qt 库的混合体
PyQt 教程
PyQt5
PyQt5 是 Python 编程语言和 Qt 库的混合体的最新版本
PyQt5 教程
Flask
Flask 是一个用 Python 编写的 Web 应用程序框架
Flask 教程
Jython
Jython 是 Python 编程语言的 JVM 实现
Jython 教程
PyGTK
PyGTK 提供了用于在 Python 中构建桌面应用程序的综合工具
PyGTK 教程
SymPy
SymPy 是一个用于符号数学的 Python 库
SymPy 教程
Seaborn
Seaborn 是一个开源、使用可视化数据的 Python 库
Seaborn 教程
RxPY
RxPY 是一个支持响应式编程的 python 库
RxPY 教程
XlsxWriter
XlsxWriter 是一个 Python 库,用于创建 Excel (XLSX) 格式的电子表格文件
XlsxWriter 教程
Pygame
Pygame 是一个流行的 Python 库,用于开发视频游戏
Pygame 教程
PySpark
PySpark 是 Spark 为 Python 开发者提供的 API。
PySpark 教程
Pyramid
Pyramid 是一个用 Python 编写的开源、符合 WSGI 的网络框架
Pyramid 教程
Peewee
Peewee 是一个 Python 对象关系映射 (ORM) 库
Peewee 教程
Falcon
Falcon 是一个用于开发任务关键型 REST API 和微服务的 Python 库
Falcon 教程
Pytest
Pytest是一个基于python的测试框架,主要用于编写API测试用例
Pytest
Pillow
Pillow 是 Python 编程语言的图像处理的开源库
Pillow 教程
MongoEngine
MongoEngine 是一个Python库,它与MongoDB一起充当对象文档映射器
MongoEngine 教程
FastAPI
FastAPI 是一个Python网络框架,在构建API方面非常高效
FastAPI 教程
Behave
Behave 是一个使用Python语言的行为驱动开发(BDD)工具
Behave 教程
Beautiful Soup
Beautiful Soup 是一个python包,它允许从HTML和XML文档中提取数据
Beautiful Soup
Python 密码学
涵盖密码学的基本概念及其在 Python 脚本语言中的实现
Python 密码学
Python 数据结构
使用 Python 编程语言,通过简单易行的步骤学习数据结构和算法
Python 数据结构
Java热
Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言
Java 教程
JDBC
JDBC 是一种用于执行 SQL 语句的 JavaAPI
JDBC 教程
Spring
Spring 框架是一个开源Java平台,它为快速开发健壮的Java应用程序提供全面的基础架构支持
Spring 教程
Android
Android 是基于 Linux 的开源操作系统,适用于智能手机和平板电脑等移动设备
Android 教程
Kotlin
Kotlin 在 Java 虚拟机上运行的静态类型编程语言,Android 官方开发语言
Kotlin 教程
Swift
Swift 是一种支持多编程范式和编译式的开源编程语言
Swift 教程
React
React 是一个用于构建用户界面的 JavaScript 库
React 教程
Xamarin
Xamarin 基于.NET框架。可以创建轻松跨多个平台运行的应用程序
Xamarin 教程
Bard
Bard 是 Google 开发的人工智能聊天机器人
Bard 教程
时间序列
时间序列是特定时期内的一系列观察结果
时间序列教程
NumPy 教程
NumPy 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算
NumPy 教程
SciPy 教程
SciPy 是一个开源的 Python 算法库和数学工具包
SciPy 教程
Hadoop
Hadoop 是一个由Apache基金会所开发的分布式系统基础架构
Hadoop 教程
Kafka
Kafka 是一种高吞吐量的分布式发布订阅消息系统
Kafka 教程
数据科学
数据科学是使用统计学的多个学科的组合
数据科学教程
设计模式
设计模式代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用
设计模式教程
Linux
Linux 是一套免费使用和自由传播的类 Unix 操作系统
Linux 教程
Nginx
Nginx 是一款轻量级的 Web 服务器/反向代理服务器
Nginx 教程
Git
Git 是一个开源的分布式版本控制系统
Git 教程
Docker
Docker 是一个开源的应用容器引擎,基于 Go 语言
Docker 教程
Django
Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架
Django 教程
Ansible
Ansible 是一个简单的开源 IT 引擎,可自动执行应用程序部署、编排、配置
Ansible 教程
Electron
Electron 用于使用 HTML、CSS 和 JavaScript 构建跨平台桌面应用程序
Electron 教程
Eclipse
Eclipse 是 Java 和其他编程语言如 C、C++、PHP 和 Ruby 等的集成开发环境 (IDE)
Eclipse 教程
SVN
SVN 是一个在开源许可下分发的软件版本控制和修订控制系统
SVN 教程
Sed
Sed 是Linux上最著名的文本处理程序之一
Sed 教程
AWK
AWK 是Linux上最著名的文本处理程序之一
AWK 教程
批处理脚本
批处理脚本被合并以自动执行本质上重复的命令序列
批处理脚本教程
Word
Word 是当前使用中有巨大优势的文字处理器
Word 教程
PPT
PowerPoint 是由微软公司发布的制作幻灯片和简报的软件
PPT 教程
Visio
Visio 是一种图表工具,有助于数据可视化和流程建模
Visio 教程
C#
C#是Microsoft开发的一种在.NET框架上运行的编程语言
C# 教程
ASP.NET
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架
ASP.NET 教程
MFC
MFC 微软基础类库,是微软公司提供的一个类库
MFC 教程
WPF
WPF 是用于构建 Windows 应用程序的强大框架。
WPF 教程
CSS 实例:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
亲自试一试
JavaScript 实例:
<button onclick="myFunction()">Click Me!</button>
<script>
function myFunction() {
let x = document.getElementById("demo");
x.style.fontSize = "25px";
x.style.color = "red";
}
</script>
亲自试一试
Python 实例:
if 5 > 2:
print("Five is greater than two!")
亲自试一试
SQL 实例:
SELECT * FROM Customers
WHERE Country='Mexico';
亲自试一试