iOS - 按钮
按钮的使用
按钮用于处理用户操作。 它拦截触摸事件并向目标对象发送消息。
圆形矩形按钮

xib 中的按钮属性
您可以在实用工具区域(窗口右侧)的属性检查器中更改 xib 中的按钮属性。

按钮类型
- UIButtonTypeCustom
- UIButtonTypeRoundedRect
- UIButtonTypeDetailDisclosure
- UIButtonTypeInfoLight
- UIButtonTypeInfoDark
- UIButtonTypeContactAdd
重要属性
- imageView
- titleLabel
重要方法
+ (id)buttonWithType:(UIButtonType)buttonType - (UIImage *)backgroundImageForState:(UIControlState)state - (UIImage *)imageForState:(UIControlState)state - (void)setTitle:(NSString *)title forState:(UIControlState)state - (void)addTarget:(id)target action:(SEL)action forControlEvents: (UIControlEvents) controlEvents
添加自定义方法 addDifferentTypesOfButton
实例
-(void)addDifferentTypesOfButton {
// A rounded Rect button created by using class method
UIButton *roundRectButton = [UIButton buttonWithType:
UIButtonTypeRoundedRect];
[roundRectButton setFrame:CGRectMake(60, 50, 200, 40)];
// sets title for the button
[roundRectButton setTitle:@"Rounded Rect Button" forState:
UIControlStateNormal];
[self.view addSubview:roundRectButton];
UIButton *customButton = [UIButton buttonWithType: UIButtonTypeCustom];
[customButton setBackgroundColor: [UIColor lightGrayColor]];
[customButton setTitleColor:[UIColor blackColor] forState:
UIControlStateHighlighted];
//sets background image for normal state
[customButton setBackgroundImage:[UIImage imageNamed:
@"Button_Default.png"]
forState:UIControlStateNormal];
//sets background image for highlighted state
[customButton setBackgroundImage:[UIImage imageNamed:
@"Button_Highlighted.png"]
forState:UIControlStateHighlighted];
[customButton setFrame:CGRectMake(60, 100, 200, 40)];
[customButton setTitle:@"Custom Button" forState:UIControlStateNormal];
[self.view addSubview:customButton];
UIButton *detailDisclosureButton = [UIButton buttonWithType:
UIButtonTypeDetailDisclosure];
[detailDisclosureButton setFrame:CGRectMake(60, 150, 200, 40)];
[detailDisclosureButton setTitle:@"Detail disclosure" forState:
UIControlStateNormal];
[self.view addSubview:detailDisclosureButton];
UIButton *contactButton = [UIButton buttonWithType:
UIButtonTypeContactAdd];
[contactButton setFrame:CGRectMake(60, 200, 200, 40)];
[self.view addSubview:contactButton];
UIButton *infoDarkButton = [UIButton buttonWithType:
UIButtonTypeInfoDark];
[infoDarkButton setFrame:CGRectMake(60, 250, 200, 40)];
[self.view addSubview:infoDarkButton];
UIButton *infoLightButton = [UIButton buttonWithType:
UIButtonTypeInfoLight];
[infoLightButton setFrame:CGRectMake(60, 300, 200, 40)];
[self.view addSubview:infoLightButton];
}
注意 −
我们必须将名为 "Button_Default.png" 和 "Button_Highlighted.png" 的两个图像添加到我们的项目中,这可以通过将图像拖到列出项目文件的导航器区域来完成。
更新 ViewController.m 中的 viewDidLoad 如下 −
实例
(void)viewDidLoad {
[super viewDidLoad];
//The custom method to create our different types of button is called
[self addDifferentTypesOfButton];
//Do any additional setup after loading the view, typically from a nib
}
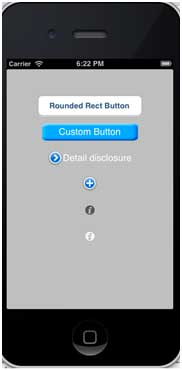
输出
当我们运行应用程序时,我们会得到以下输出 −