PyQt - QTab 小部件
如果表单有太多需要同时显示的字段,可以将它们排列在不同的页面中,放置在选项卡式小部件的每个选项卡下。 QTabWidget 提供了一个标签栏和一个页面区域。 显示第一个选项卡下的页面,隐藏其他页面。 用户可以通过单击所需的选项卡来查看任何页面。
以下是QTabWidget类的一些常用方法 −
下面给出QTabWidget最常用的方法。
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
addTab() 添加与小部件页面关联的选项卡 |
| 2 |
insertTab() 在所需位置插入带有页面的选项卡 |
| 3 |
removeTab() 删除给定索引处的选项卡 |
| 4 |
setCurrentIndex() 将当前可见页面的索引设置为当前 |
| 5 |
setCurrentWidget() 使可见页面成为当前页面 |
| 6 |
setTabBar() 设置小部件的标签栏 |
| 7 |
setTabPosition() 选项卡的位置由值控制 页面上方的QTabWidget.North 页面下方的QTabWidget.South 页面左侧的QTabWidget.West 页面右侧的QTabWidget.East |
| 8 |
setTabText() 定义与标签索引关联的标签 |
以下信号与 QTabWidget 对象相关联 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
currentChanged() 每当当前页面索引发生变化时 |
| 2 |
tabClosedRequested() 单击选项卡上的关闭按钮时 |
示例
在以下示例中,表单的内容分为三个类别。 每组小部件都显示在不同的选项卡下。
顶层窗口本身就是一个QTabWidget。 三个选项卡被添加到其中。
self.addTab(self.tab1,"Tab 1") self.addTab(self.tab2,"Tab 2") self.addTab(self.tab3,"Tab 3")
每个选项卡显示一个使用布局设计的子表单。 选项卡文本由语句更改。
self.setTabText(0,"Contact Details") self.setTabText(1,"Personal Details") self.setTabText(2,"Education Details")
完整代码如下 −
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class tabdemo(QTabWidget):
def __init__(self, parent = None):
super(tabdemo, self).__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
self.tab1UI()
self.tab2UI()
self.tab3UI()
self.setWindowTitle("tab demo")
def tab1UI(self):
layout = QFormLayout()
layout.addRow("Name",QLineEdit())
layout.addRow("Address",QLineEdit())
self.setTabText(0,"Contact Details")
self.tab1.setLayout(layout)
def tab2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("Male"))
sex.addWidget(QRadioButton("Female"))
layout.addRow(QLabel("Sex"),sex)
layout.addRow("Date of Birth",QLineEdit())
self.setTabText(1,"Personal Details")
self.tab2.setLayout(layout)
def tab3UI(self):
layout = QHBoxLayout()
layout.addWidget(QLabel("subjects"))
layout.addWidget(QCheckBox("Physics"))
layout.addWidget(QCheckBox("Maths"))
self.setTabText(2,"Education Details")
self.tab3.setLayout(layout)
def main():
app = QApplication(sys.argv)
ex = tabdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
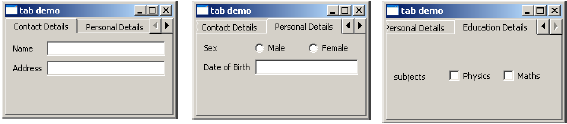
上面的代码产生以下输出 −