PyQt5 - QSplitter 小部件
这是另一个高级布局管理器,它允许通过拖动它们之间的边界来动态更改子小部件的大小。 Splitter 控件提供了一个可以拖动以调整控件大小的句柄。
QSplitter 对象中的小部件默认水平放置,尽管方向可以更改为 Qt.Vertical。
以下是QSplitter类的方法和信号 −
| 序号 | 方法 & 说明 |
|---|---|
| 1 |
addWidget() 将小部件添加到拆分器的布局 |
| 2 |
indexOf() 返回布局中小部件的索引 |
| 3 |
insetWidget() 在指定索引处插入一个小部件 |
| 4 |
setOrientation() 将拆分器的布局设置为 Qt.Horizontal 或 Qt.Vertical |
| 5 |
setSizes() 设置每个小部件的初始大小 |
| 6 |
count() 返回 QSplitter 小部件中的小部件数量 |
splitterMoved() 是 QSplitter 对象在拖动拆分器句柄时发出的唯一信号。
示例
下面的示例有一个拆分器对象 splitter1,其中水平添加了一个框架和 QTextEdit 对象。
topleft = QFrame() textedit = QTextEdit() splitter1.addWidget(topleft) splitter1.addWidget(textedit)
此拆分器对象 splitter1 和底部框架对象垂直添加到另一个拆分器 splitter2 中。 对象拆分器最终添加到顶层窗口中。
bottom = QFrame() splitter2 = QSplitter(Qt.Vertical) splitter2.addWidget(splitter1) splitter2.addWidget(bottom) hbox.addWidget(splitter2) self.setLayout(hbox)
完整代码如下 −
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter demo')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
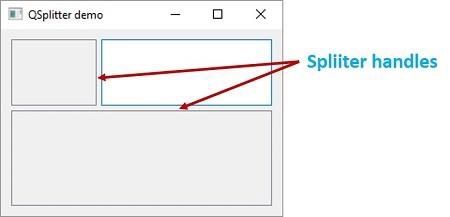
上面的代码产生以下输出 −