ASP.NET Core - Razor 布局视图
在本章中,我们将了解 Razor 布局视图。 大多数网站和 Web 应用程序都希望创建呈现一些常见元素的页面。
您通常在每个页面的顶部区域显示徽标和导航菜单。
您可能还会有一个带有附加链接和信息的侧边栏,并且可能在页面底部有一个包含一些内容的页脚。
应用程序的每个页面都希望有这些共同因素。 在这里,我们使用布局视图来避免我们编写的每个页面中的重复因素。
Layout 布局视图
现在让我们了解什么是布局视图。
布局视图是具有 *.cshtml 扩展名的 Razor 视图。 您可以选择以您想要的方式命名布局视图。 在本章中,我们将使用名称为 _Layout.cshtml 的布局视图。
这是布局视图的通用名称,不需要前导下划线。 这只是许多开发人员用来识别不是视图的视图的约定; 您将其渲染为来自控制器操作的视图结果。
这是一种特殊的视图,但是一旦我们有了布局视图,我们就可以设置我们的控制器视图,例如主页的索引视图。

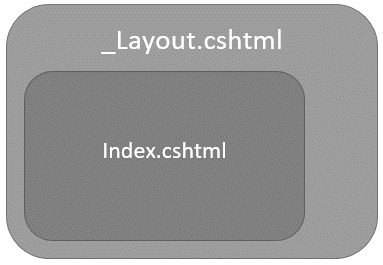
我们可以将此视图设置为在特定位置的布局视图内呈现。
这种布局视图方法意味着 Index.cshtml 不需要了解有关徽标或顶级导航的任何信息。
Index 视图只需要渲染模型的特定内容,控制器动作给这个视图,布局视图负责其他一切。
示例
举个简单的例子。
如果您有多个视图,那么您会看到所有视图都包含一定数量的重复标记。 它们都有一个开始HTML 标签、一个head 标签 和一个body 标签。
尽管我们在这个应用程序中没有导航菜单,但在实际应用程序中它可能也是可用的,我们不想在每个视图中复制该标记。
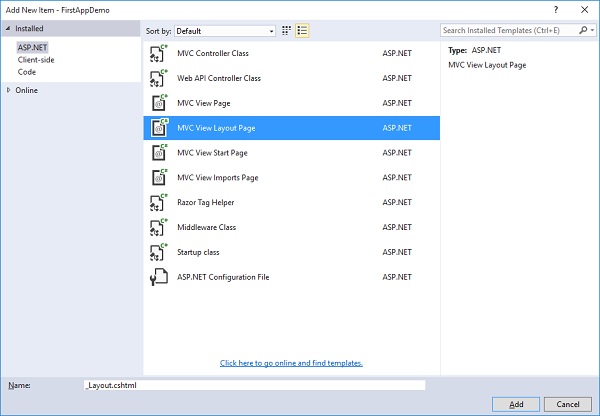
让我们创建一个布局视图,并将布局视图添加到 Views 文件夹内名为 Shared 的新文件夹中。这是 MVC 框架知道的常规文件夹。 它知道这里的视图可能被应用程序中的多个控制器使用。 让我们右键单击共享文件夹并选择 Add → New Item。

在中间窗格中,选择 MVC 视图布局页面。 这里的默认名称是 _Layout.cshtml。 根据用户选择要在运行时使用的布局视图。 现在,单击"Add"添加按钮。 这是您将默认获得的新布局视图。

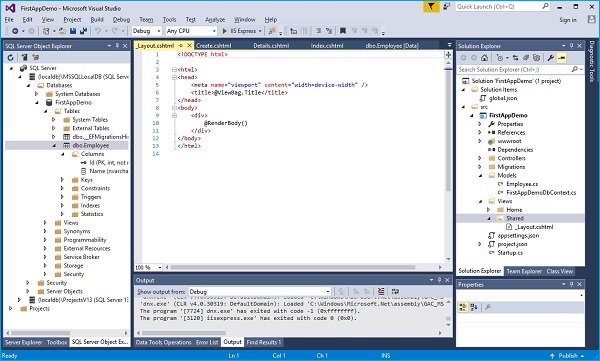
我们希望布局视图负责管理头部和身体。 现在,由于此视图位于 Razor 视图中,我们可以使用 C# 表达式。 我们仍然可以添加文字文本。 我们现在有一个显示 DateTime.Now 的 div。 现在让我们添加 Year。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@DateTime.Now
</div>
<div>
@RenderBody()
</div>
</body>
</html>
在上面的代码中,您会看到像RenderBody 和ViewBag.Title 这样的表达式。当 MVC 控制器操作呈现索引视图时,并且涉及布局页面; 然后 Index 视图和它生成的 HTML 将被放置在 Index 视图中。
这是对 RenderBody 的方法调用所在的位置。 我们可以期望整个应用程序中的所有内容视图都出现在调用 RenderBody 的 div 中。
此文件中的另一个表达式是 ViewBag.Title。 ViewBag 是一种数据结构,可以将任何属性和任何数据添加到 ViewBag 中。 我们可以在 ViewBag 上添加 ViewBag.Title、ViewBag.CurrentDate 或我们想要的任何属性。
现在让我们转到 index.cshtml 文件。
@model FirstAppDemo.Controllers.HomePageViewModel
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
删除索引视图中我们不再需要的标记。 所以,我们可以删除 HTML 标签和 head 标签之类的东西。 我们也不需要开始正文元素或结束标记,如以下程序所示。
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
我们还需要做两件事 −
首先,我们需要告诉 MVC 框架我们要从这个视图使用 Layout 视图。
其次,我们需要通过向 ViewBag 添加一些信息来设置适当的标题,如上面的代码所示。
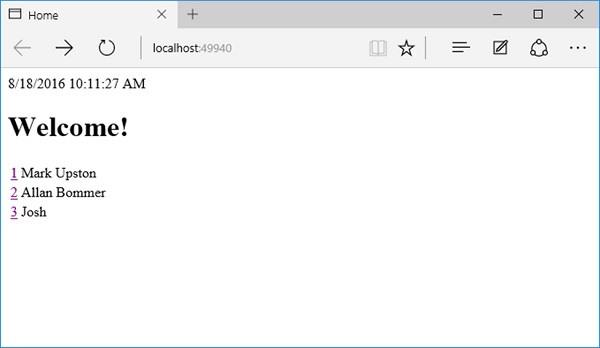
让我们保存所有文件并运行应用程序。 运行该应用程序后,您将看到以下主页。