Electron - 调试
我们有两个进程运行我们的应用程序 — 主进程和渲染器进程。
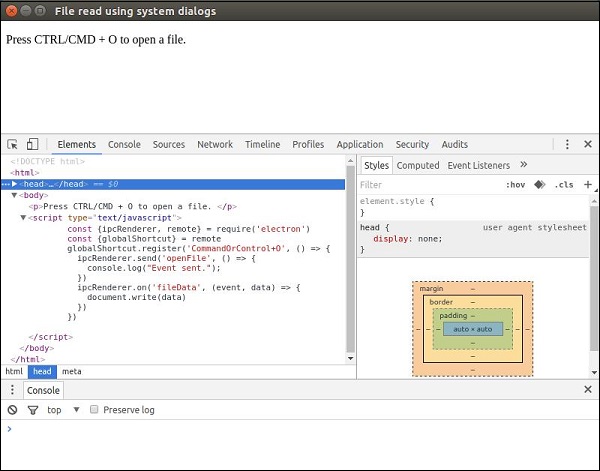
由于渲染器进程是在我们的浏览器窗口中执行的,我们可以使用 Chrome 开发工具对其进行调试。 要打开 DevTools 开发工具,请使用快捷方式 "Ctrl+Shift+I" 或 <F12> 键。 您可以在此处查看如何使用开发工具。
当您打开 DevTools 开发工具时,您的应用将如下图所示 −

调试主进程
Electron 浏览器窗口中的 DevTools 开发工具只能调试在该窗口(即网页)中执行的 JavaScript。 要调试在主进程中执行的 JavaScript,您需要使用外部调试器并使用 --debug 或 --debug-brk 开关启动 Electron。< /p>
Electron 将在指定端口监听 V8 调试器协议消息; 需要在此端口上连接外部调试器。 默认端口为 5858。
使用以下命令运行您的应用 −
$ electron --debug = 5858 ./main.js
现在您需要一个支持 V8 调试器协议的调试器。 为此,您可以使用 VSCode 或节点检查器。 例如,让我们按照这些步骤并为此设置 VSCode。 请按照以下步骤进行设置 −
下载并安装 VSCode。 在 VSCode 中打开您的 Electron 项目。
添加一个文件.vscode/launch.json,配置如下 −
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
注意 − 对于 Windows,将 "${workspaceRoot}/node_modules/.bin/electron.cmd" 用于 runtimeExecutable。
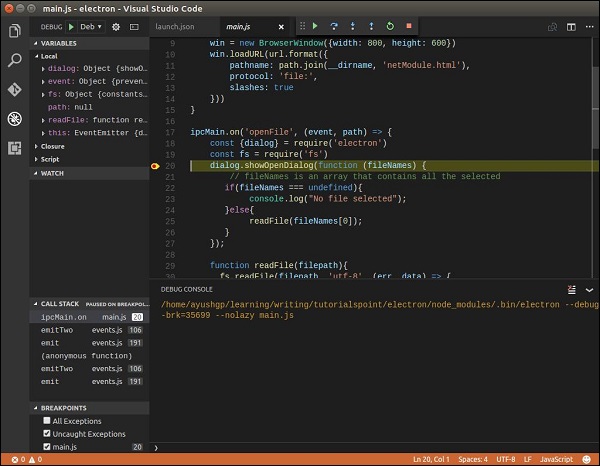
在 main.js 中设置一些断点,然后在 Debug View 中开始调试。 当你打断点时,屏幕看起来像这样 −

VSCode 调试器非常强大,可以帮助您快速纠正错误。 您还可以使用 node-inspector 等其他选项来调试 electron 应用程序。

