Flask – SQLAlchemy 示例
在 Flask Web 应用程序中使用原始 SQL 对数据库执行 CRUD 操作可能很乏味。 相反,SQLAlchemy 是一个 Python 工具包,它是一个功能强大的 OR 映射器,可为应用程序开发人员提供 SQL 的全部功能和灵活性。 Flask-SQLAlchemy 是 Flask 扩展,它为您的 Flask 应用程序添加了对 SQLAlchemy 的支持。
什么是 ORM(对象关系映射)?
大多数编程语言平台都是面向对象的。 另一方面,RDBMS 服务器中的数据存储为表。 对象关系映射是一种将对象参数映射到底层 RDBMS 表结构的技术。 ORM API 提供了无需编写原始 SQL 语句即可执行 CRUD 操作的方法。
在本节中,我们将研究 Flask-SQLAlchemy 的 ORM 技术并构建一个小型 Web 应用程序。
步骤 1 − 安装 Flask-SQLAlchemy 扩展。
pip install flask-sqlalchemy
步骤 2 − 您需要从此模块导入 SQLAlchemy 类。
from flask_sqlalchemy import SQLAlchemy
步骤 3 − 现在创建一个 Flask 应用程序对象并为要使用的数据库设置 URI。
app = Flask(__name__) app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
步骤 4 − 然后以application对象为参数创建一个SQLAlchemy类的对象。 该对象包含用于 ORM 操作的辅助函数。 它还提供了一个父模型类,使用它来声明用户定义的模型。 在下面的代码片段中,创建了一个 students 模型。
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
步骤 5 − 要创建/使用 URI 中提到的数据库,请运行 create_all() 方法。
db.create_all()
SQLAlchemy的Session对象管理着ORM对象的所有持久化操作。
以下 session 方法执行CRUD操作 −
db.session.add(model object) − 向映射表中插入一条记录
db.session.delete(model object) − 从表中删除记录
model.query.all() − 从表中检索所有记录(对应于 SELECT 查询)。
您可以使用 filter 属性将过滤器应用于检索到的记录集。 例如,要检索学生表中包含 city = 'Hyderabad' 的记录,请使用以下语句 −
Students.query.filter_by(city = ’Hyderabad’).all()
有了这么多的背景,现在我们将为我们的应用程序提供视图函数来添加学生数据。
应用程序的入口点是绑定到 '/' URL 的 show_all() 函数。 学生表的记录集作为参数发送到 HTML 模板。 模板中的服务器端代码以 HTML 表格形式呈现记录。
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
模板('show_all.html')的HTML脚本是这样的 −
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
上面的页面包含一个指向'/new' URL 映射new() 函数的超链接。 单击时,它会打开 student 学生信息表。 数据在 POST 方法中发布到相同的 URL。
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
当检测到 http 方法为 POST 时,表单数据被添加到学生表中,应用程序返回主页显示添加的数据。
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
下面给出了应用程序 (app.py) 的完整代码。
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)
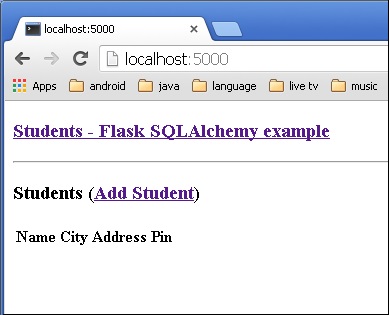
从 Python shell 运行脚本并在浏览器中输入 http://localhost:5000/。

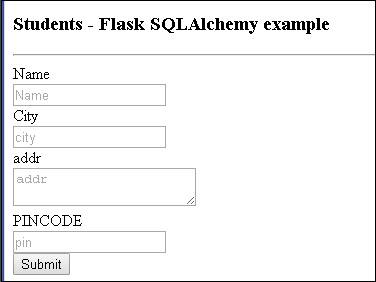
点击"Add Student"添加学生链接打开Student information学生信息表单。

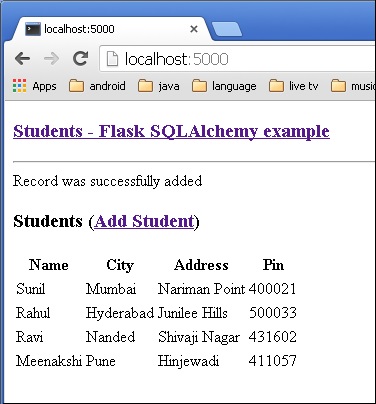
填写表单并提交。 主页重新出现并显示已提交的数据。
我们可以看到如下所示的输出。