什么是CSS?
CSS 代表 Cascading Style Sheets
CSS 描述 HTML 元素如何显示
CSS 实例
<style>
body
{background-color:lightblue; text-align:center;}
h1
{color:blue; font-size:40px;}
p
{font-family:verdana;
font-size:20px;}
</style>
亲自试一试 »
点击 "亲自试一试" 按钮查看运行结果。
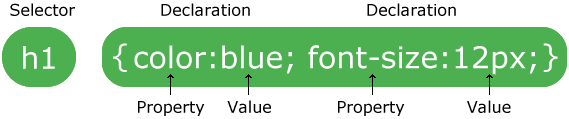
语法
一个CSS规则由一个选择器和一个声明块组成:

选择器指向要设置样式的 HTML 元素 (h1)。
声明块(在花括号中)包含一个或多个用分号分隔的声明。
每个声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
在以下示例中,所有 <p> 元素都将居中对齐,红色,字体大小为 32 像素:
实例
<style>
p
{font-size:32px; color:red;
text-align:center;}
</style>
Same example can also be written like this:
<style>
p
{
font-size: 32px;
color: red;
text-align: center;
}
</style>
亲自试一试 »
外部样式表
CSS 样式表可以存储在外部文件中:
mystyle.css
body {background-color: orange; font-family:verdana}
h1 {color: white;}
p {font-size: 20px;}
外部样式表通过 <link> 标签链接到 HTML 页面:
实例
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is
a paragraph.</p>
</body>
</html>
内联样式
实例
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is
a paragraph.</p>
<p style="font-size:25px">这是一个段落。</p>
<p style="font-size:30px">这是一个段落。</p>
</body>
</html>
级联顺序
如果为 HTML 元素指定了不同的样式,这些样式将层叠为具有以下优先级的新样式:
- 优先级 1:内联样式
- 优先级 2:外部和内部样式表
- 优先级 3:浏览器默认
- 如果在同一优先级上定义了不同的样式,则最后一个具有最高优先级。
实例
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<style>
body {background-color:
lightblue;}
</style>
<body style="background-color: olivedrab">
<h1>Multiple
Styles Cascades into One</h1>
<p>Try experimenting by removing styles to see how the cascading stylesheets
work.</p>
<p>Try removing the inline first, then the internal, then the
external.</p>
</body>
</html>
CSS 演示 - 一个 HTML 页面 - 多种样式!
这里我们将展示一个带有 4 个不同样式表的 HTML 页面。
单击样式表按钮 (1-4) 也可以查看以不同样式显示的页面。
完整的 CSS 教程
这是对 CSS 的简短描述。
如需完整的 CSS 教程,请访问 W3Schools CSS 教程。
如需完整的 CSS 参考,请访问 W3Schools CSS 参考。


