Android - CheckBox 复选框控件
CheckBox 是一个可以由用户切换的开/关开关。 在向用户提供一组不互斥的可选选项时,您应该使用复选框。

CheckBox 复选框
CheckBox 复选框属性
以下是与 CheckBox 控件相关的重要属性。 您可以查看 Android 官方文档以获取完整的属性列表和可用于更改这些属性的相关方法是运行时。
继承自 android.widget.TextView 类 −
| 序号 | 属性 & 描述 |
|---|---|
| 1 | android:autoText 如果设置,则指定此 TextView 具有文本输入法并自动更正一些常见的拼写错误。 |
| 2 | android:drawableBottom 这是要在文本下方的可绘制对象。 |
| 3 | android:drawableRight 这是要绘制到文本右侧的可绘制对象。 |
| 4 | android:editable 如果设置,则指定此 TextView 具有输入法。 |
| 5 | android:text 这是要显示的文本。 |
继承自 android.view.View 类 −
| 序号 | 属性 & 描述 |
|---|---|
| 1 | android:background 这是用作背景的可绘制对象。 |
| 2 | android:contentDescription 这定义了简要描述视图内容的文本。 |
| 3 | android:id 这为此视图提供了一个标识符名称。 |
| 4 | android:onClick 这是在该视图的上下文中单击视图时要调用的方法的名称。 |
| 5 | android:visibility 这控制视图的初始可见性。 |
示例
本示例将通过简单的步骤向您展示如何使用线性布局和 CheckBox 创建您自己的 Android 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 myapplication,位于包 com.example.myapplication 下,如 Hello World 示例 一章所述。 |
| 2 | 修改 src/MainActivity.java 文件,添加点击事件。 |
| 3 | 修改 res/layout/activity_main.xml 文件的默认内容以包含 Android UI 控件。 |
| 4 | 无需声明默认字符串常量。 Android Studio 处理 string.xml 中的默认常量 |
| 5 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件 src/MainActivity.java 的内容。 该文件可以包含每个基本生命周期方法。
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.widget.Button;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends Activity {
CheckBox ch1,ch2;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ch1=(CheckBox)findViewById(R.id.checkBox1);
ch2=(CheckBox)findViewById(R.id.checkBox2);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("Thanks : ").append(ch1.isChecked());
result.append("\nThanks: ").append(ch2.isChecked());
Toast.makeText(MainActivity.this, result.toString(),
Toast.LENGTH_LONG).show();
}
});
}
}
以下是 res/layout/activity_main.xml 文件的内容 −
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Example of checkbox"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Do you like Tutorials Point"
android:layout_above="@+id/button"
android:layout_centerHorizontal="true" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Do you like android "
android:checked="false"
android:layout_above="@+id/checkBox1"
android:layout_alignLeft="@+id/checkBox1"
android:layout_alignStart="@+id/checkBox1" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/checkBox1"
android:layout_below="@+id/textView1"
android:layout_marginTop="39dp"
android:text="Tutorials point"
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_alignRight="@+id/textView1"
android:layout_alignEnd="@+id/textView1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ok"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/checkBox1"
android:layout_alignStart="@+id/checkBox1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下将是定义这些新常量的 res/values/strings.xml 的内容 −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">MyApplication</string> </resources>
以下是 AndroidManifest.xml 的默认内容 −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
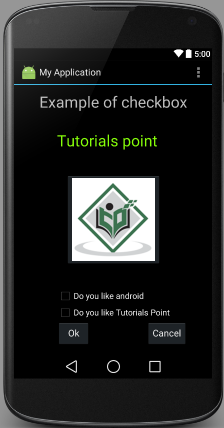
让我们尝试运行您的 MyApplication 应用程序。 我假设您在进行环境设置时已经创建了 AVD。 要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的 Run  图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −

用户需要您选中 "do you like android" 复选框或 "do you like tutorials point" 复选框。 然后按确定按钮,如果所有处理都正确,它将显示 Thanks 消息。 或者按下取消按钮,如果用户按下取消按钮,它将关闭应用程序
练习
我将建议在 Layout XML 文件中以及在编程时尝试使用 CheckBox 的不同属性来尝试上面的示例,以获得 CheckBox 的不同外观。 尝试使其可编辑,更改字体颜色、字体系列、宽度、textSize 等并查看结果。 您还可以在一个活动中尝试使用多个 CheckBox 控件的上述示例。

